Hello, I am Elle.
I am a UX/Product Designer in New York City. I have worked with McGraw Hill Education, City College of San Francisco, Stanford Medical School, Boeing, John Deere, IGT, Jamba Juice, and others. I design highly functional products and produce working prototypes.
I built this website using HTML5 and CSS myself with a Bootstrap Resposive Website template.
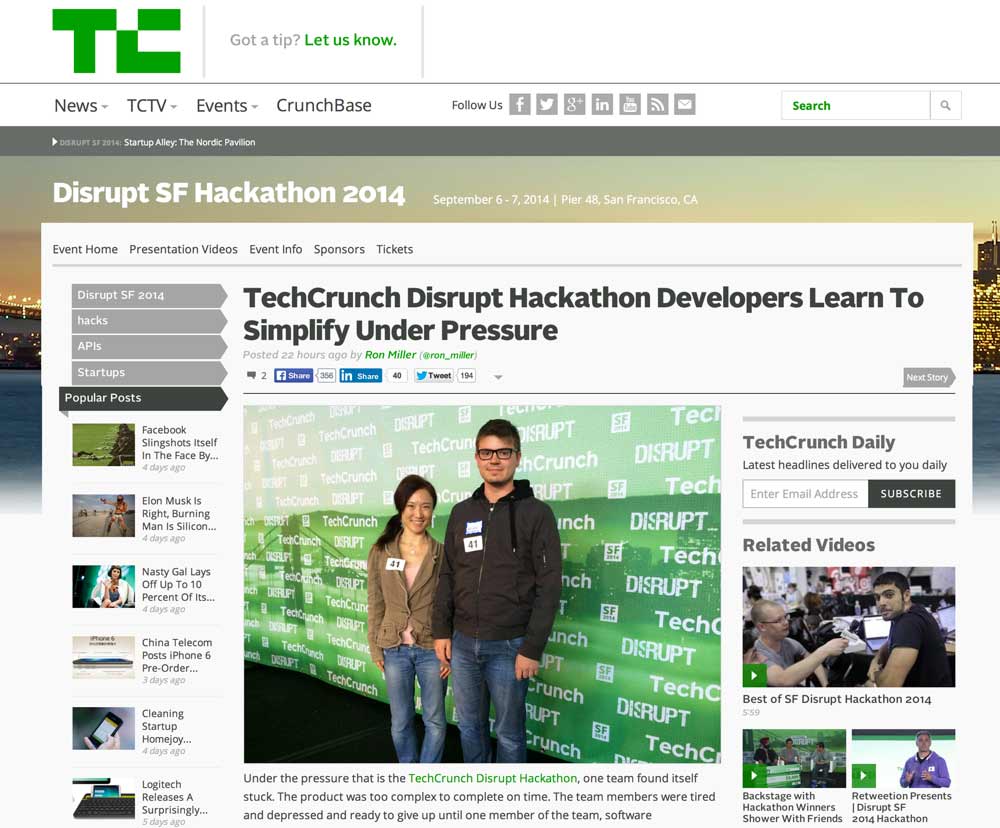
 Winner at Techcrunch Disrupt Hackathon San Francisco and New York.
Winner at Techcrunch Disrupt Hackathon San Francisco and New York.
My Work Examples

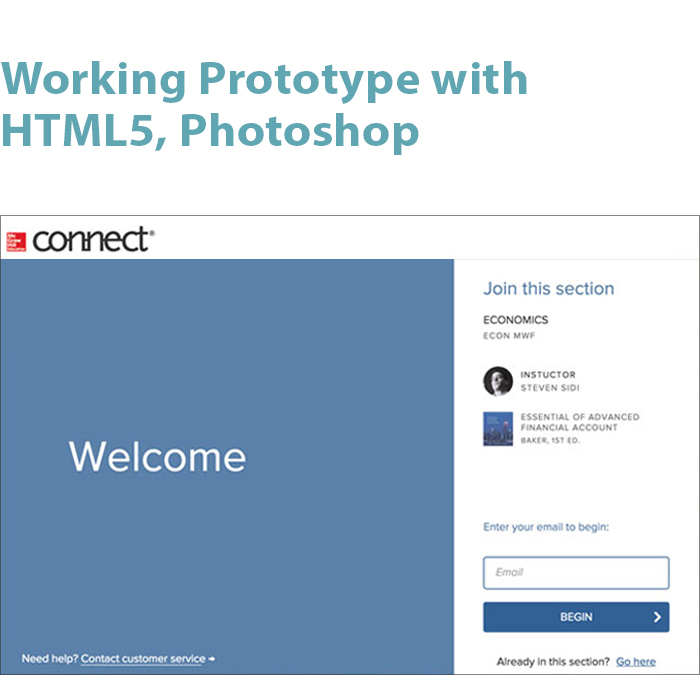
UX Working Prototyper
using HTML5
Photoshop
McGraw Hill Education
McGraw Hill Connect Prototype
The Situation
McGraw Hill Connect is a digital teaching and learning platform that saves students and instructors time. The particular goal for this was for studetns to be able to purchase required text books rerior to attending on line class, and log in to class.
Problems
Previous Connect was outdated, complicated and often confused users. The company decided to make Connect better.
McGraw Hill Connect Challenge
The design team in Paris and NYC were working separately, the product had a user testing scheduled for the following week and the team was running out of time and a Figma or Sketch prototype doesn’t feel real enough.
My Solution
During a daily standup meeting, I suggested that we stest with front-end development, creating interactive screens with HTML, CSS, and JavaScript. This meant our team needed to design what the product was actually going to look like, as well as its functionality, in actual code. I wanted to give users real form controls to test our design.

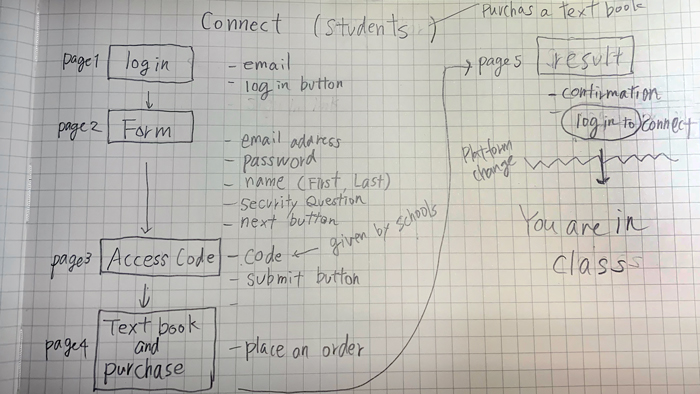
Flow and elements

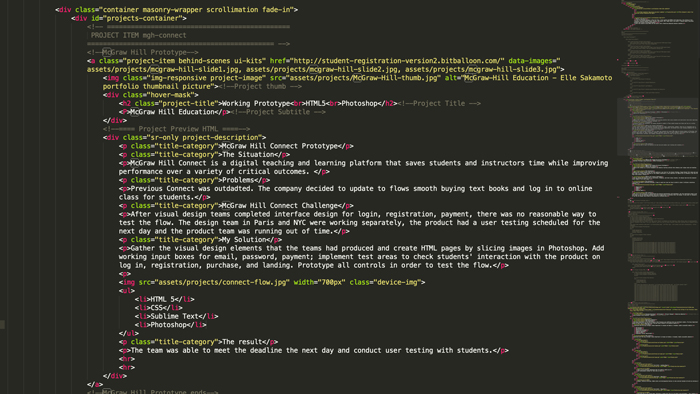
Code example
Front-end development Prototype

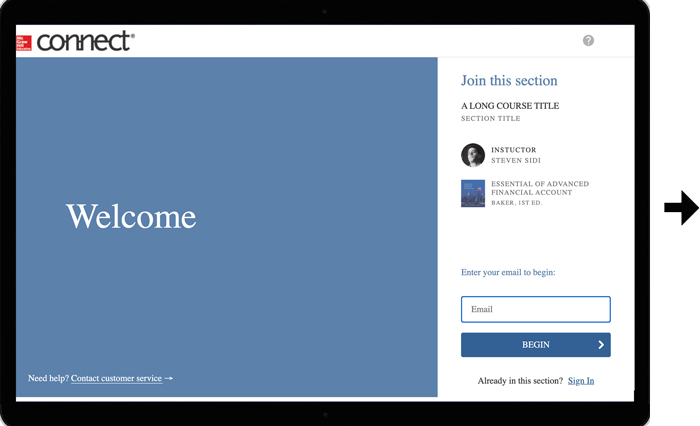
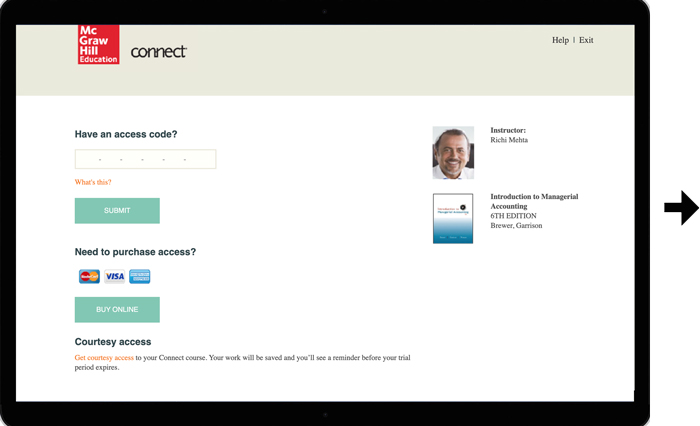
Welcome page (page 1)

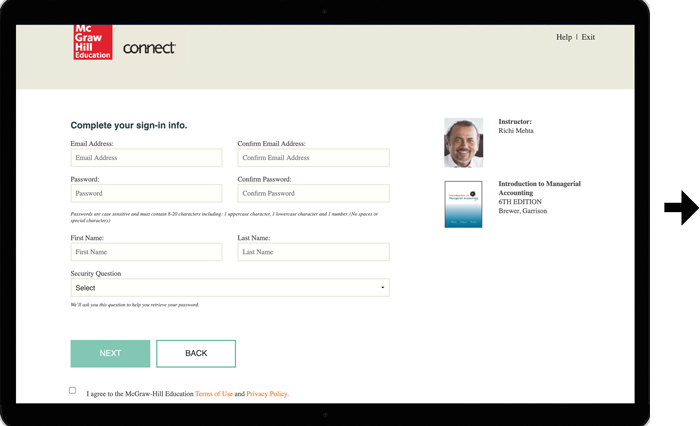
Form page (page 2)

Access code page (page 3)

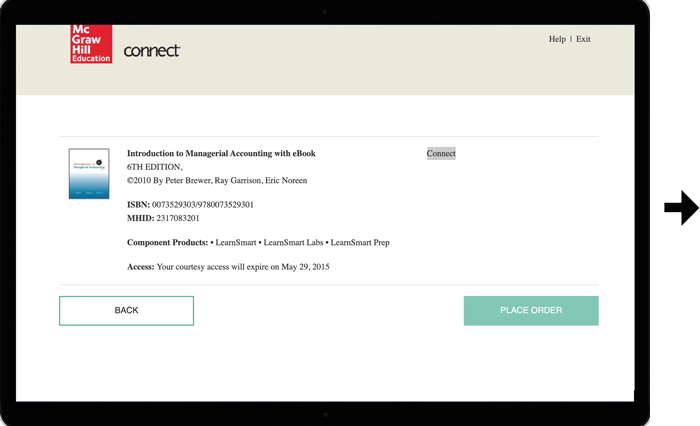
Place an order page - purchase (page 4)

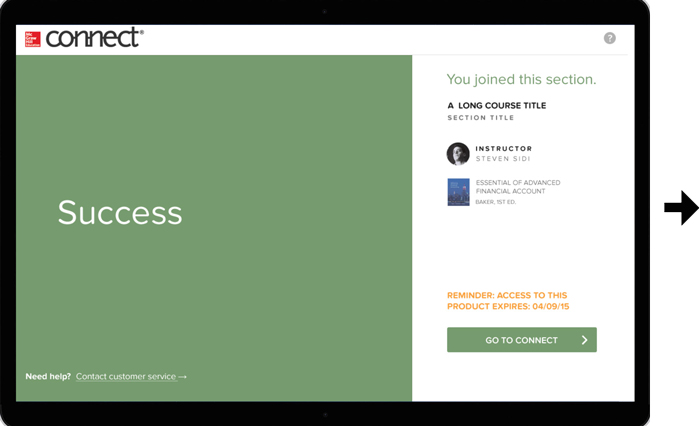
Result page - Success (page 5)

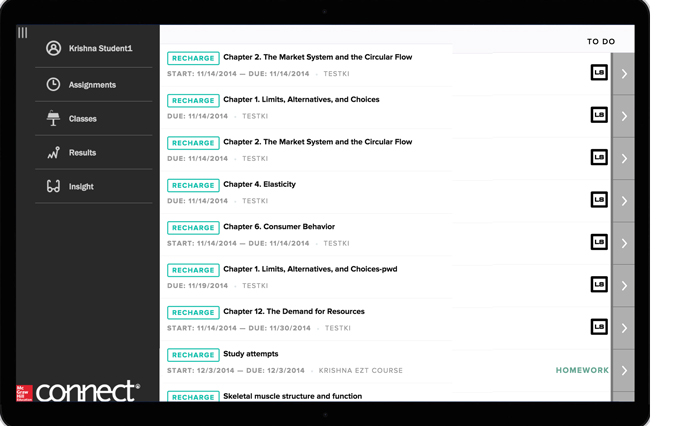
Connect page - Logged in
Tools
- Bootstrap
- HTML 5
- CSS
- Javascript
- Sublime Text
- Photoshop
The result
Built a responsive, interactive and realistic prototype. The usability testing team was able to meet the deadline and conducted user testing with remote students. Not only it helped user testings, but also helped developemnt side pulling CSS directly from the prototype.
McGraw Hill Connect My Course Prototype
Working Prototype using Bootstrap
HTML5 Prototyper
McGraw Hill Connect My Course Prototype
McGraw Hill Connect
McGraw Hill Connect is a course management and adaptive learning solution that enhances your unique voice and teaching style.
The Situation
McGraw Hill Connect design team just had completed a new look for the Connect Platform. Visual Design flat image mock ups were ready to be viewed by executives at the company conference. It was important for McGraw Hill to announce a new look for their main product, Connect.
McGraw Hill Connect Challenge
The new design had features such as accordions, dropdowns, and hover menus; however, the design team had only prepared static images of the final pages.
My Solution
Go ahead and build a workking prototype. I knew it would not take too long to build it since I utilized a bootstrap template.




- Bootstrap
- HTML5
- CSS
- Sublime Text
The result
Not only it was successful in communicating the desired functionality with developers, but also executives loved it and they began to use the prototype whenever they had an opportunity to introduce their new design. It was great for designers to see how the design they worked on functioned as a working site.

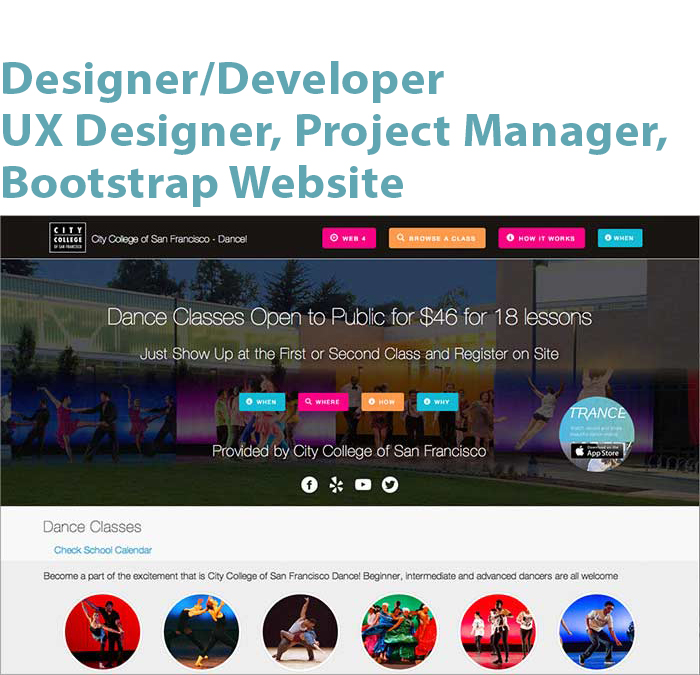
Designer/Developer
UX Designer, Project Manager,
Bootstrap Website
City College of San Francisco - Dance
Bootstrap Website
The Situation
The Dance Department at The City College of San Francisco was suffering from low enrollment numbers. The Dance Department needed to find a way to advertise their low-cost dance classes to the general public.
My Role
Consulted with The City College's Dance Department to design and deploy a revamped, highly accessible website
- UX Design
- Wireframe
- Marketing Strategy
- Content Strategy
- HTML5 & CSS3
- Implement Twitter Bootstrap3
The result
Consulted with The City College's Dance Department to design and deploy a revamped, highly accessible website




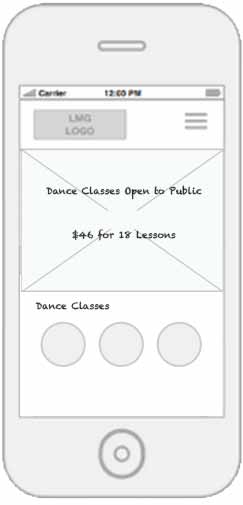
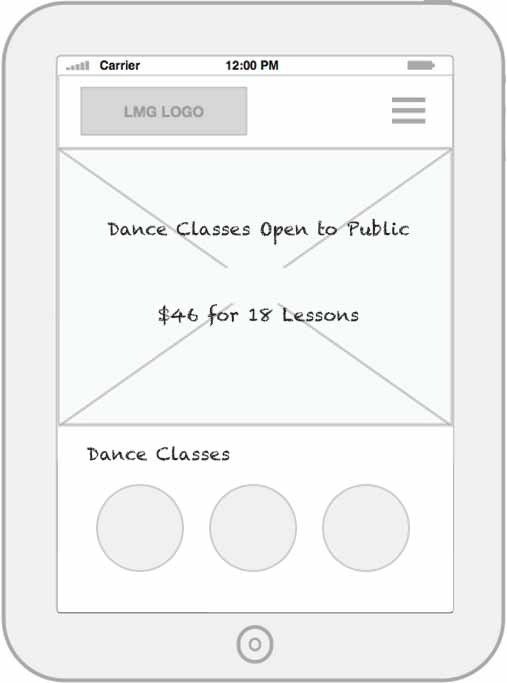
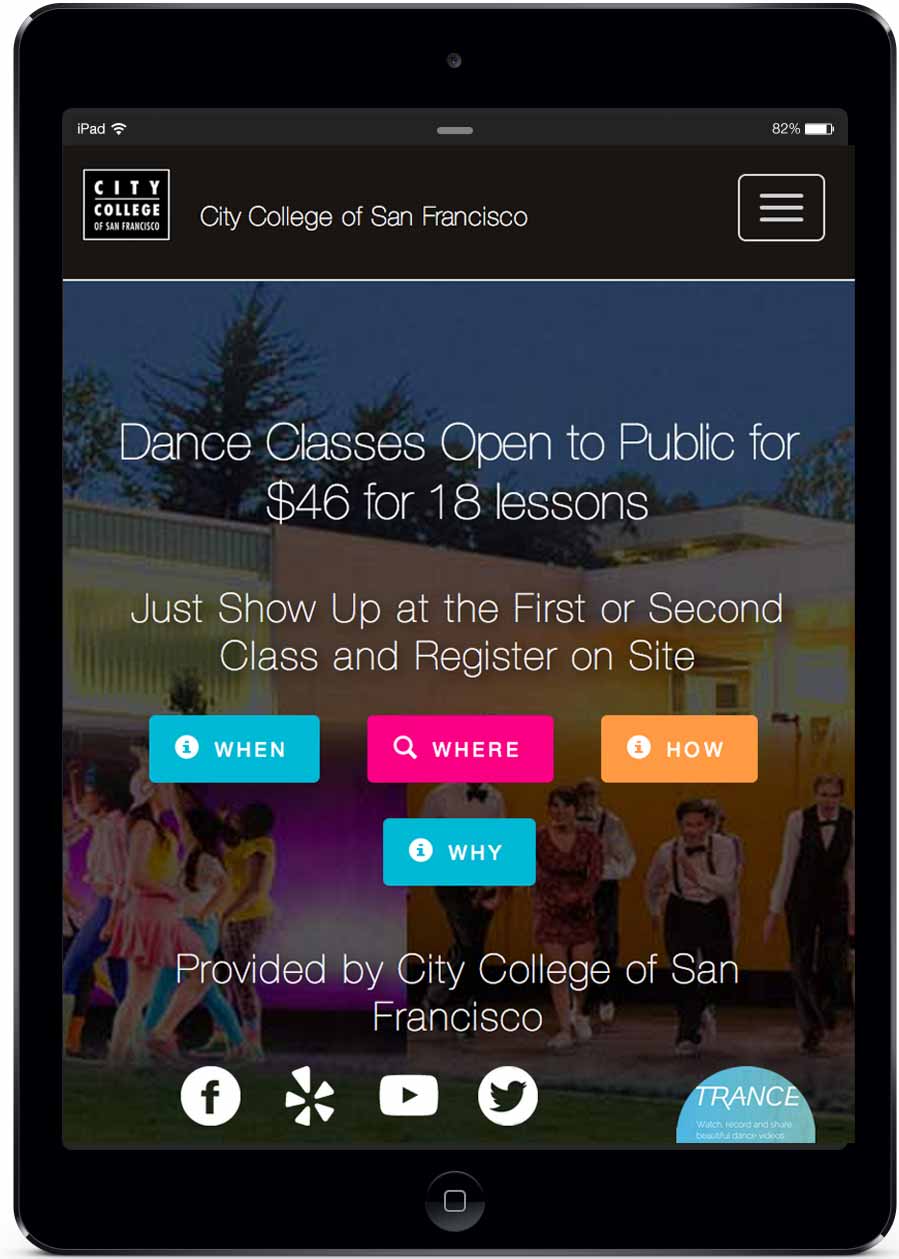
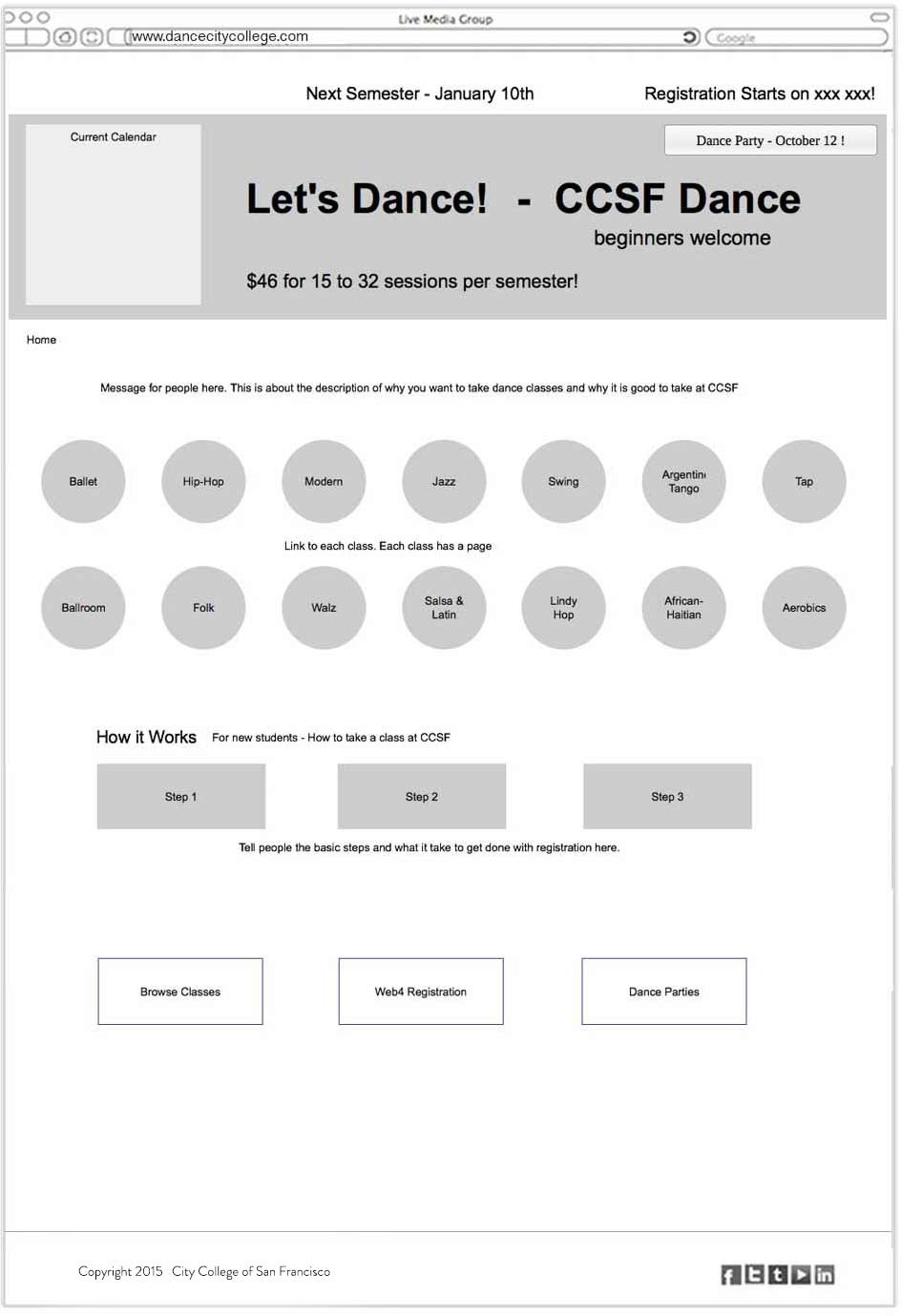
1st Draft - Landing Page

This is the wireframe indicating what the website really is.
All information related for this site is here.
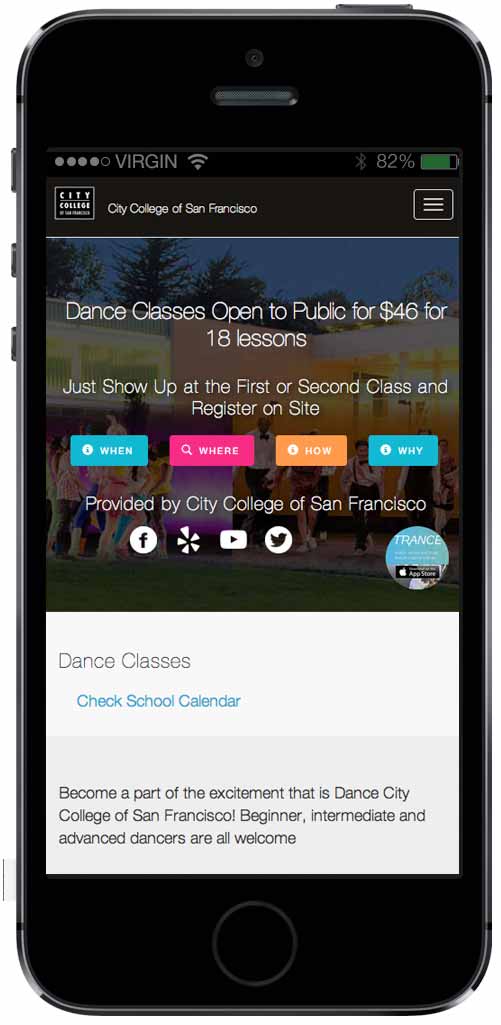
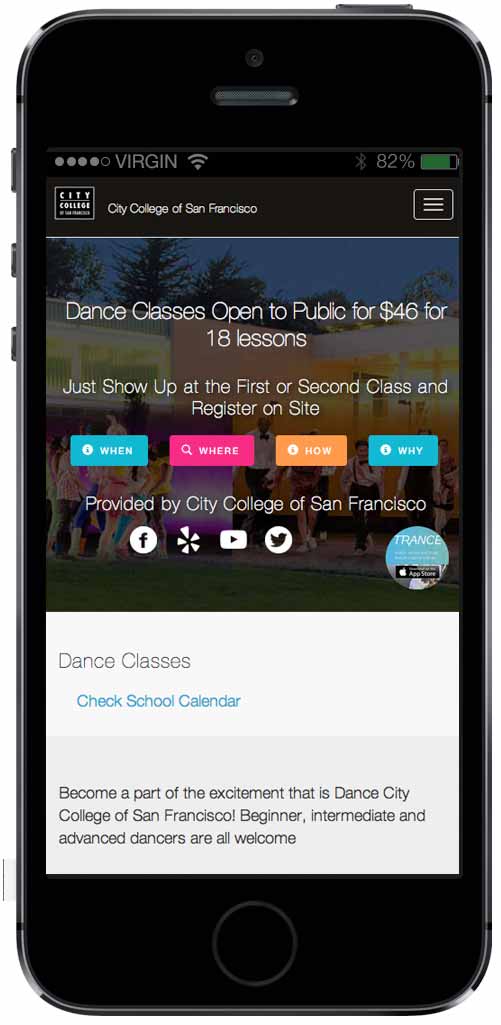
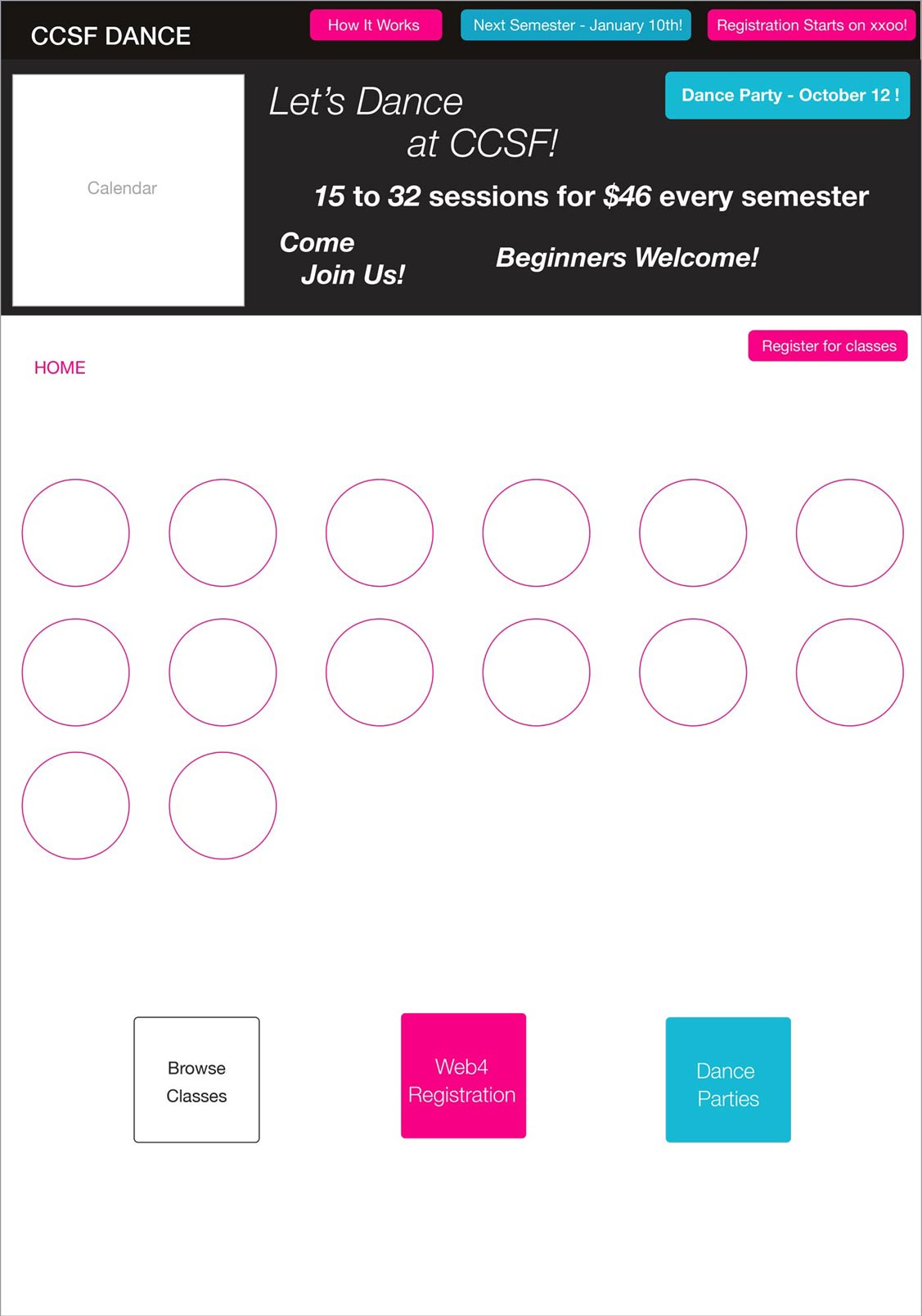
2nd Draft - Page 01

Higher fidelity wireframe. Added colors and distinguished buttons to show contrast between old and new versions.
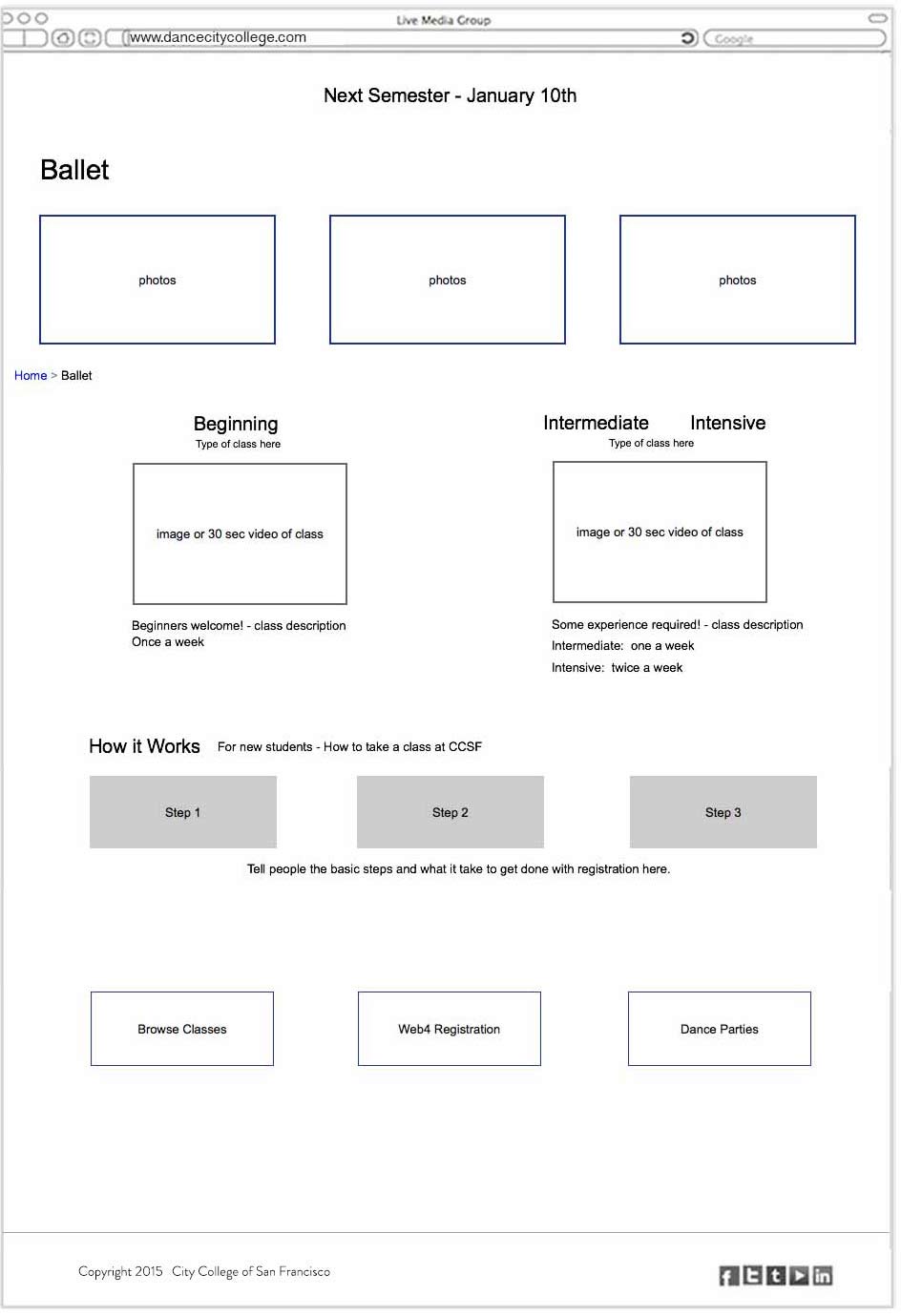
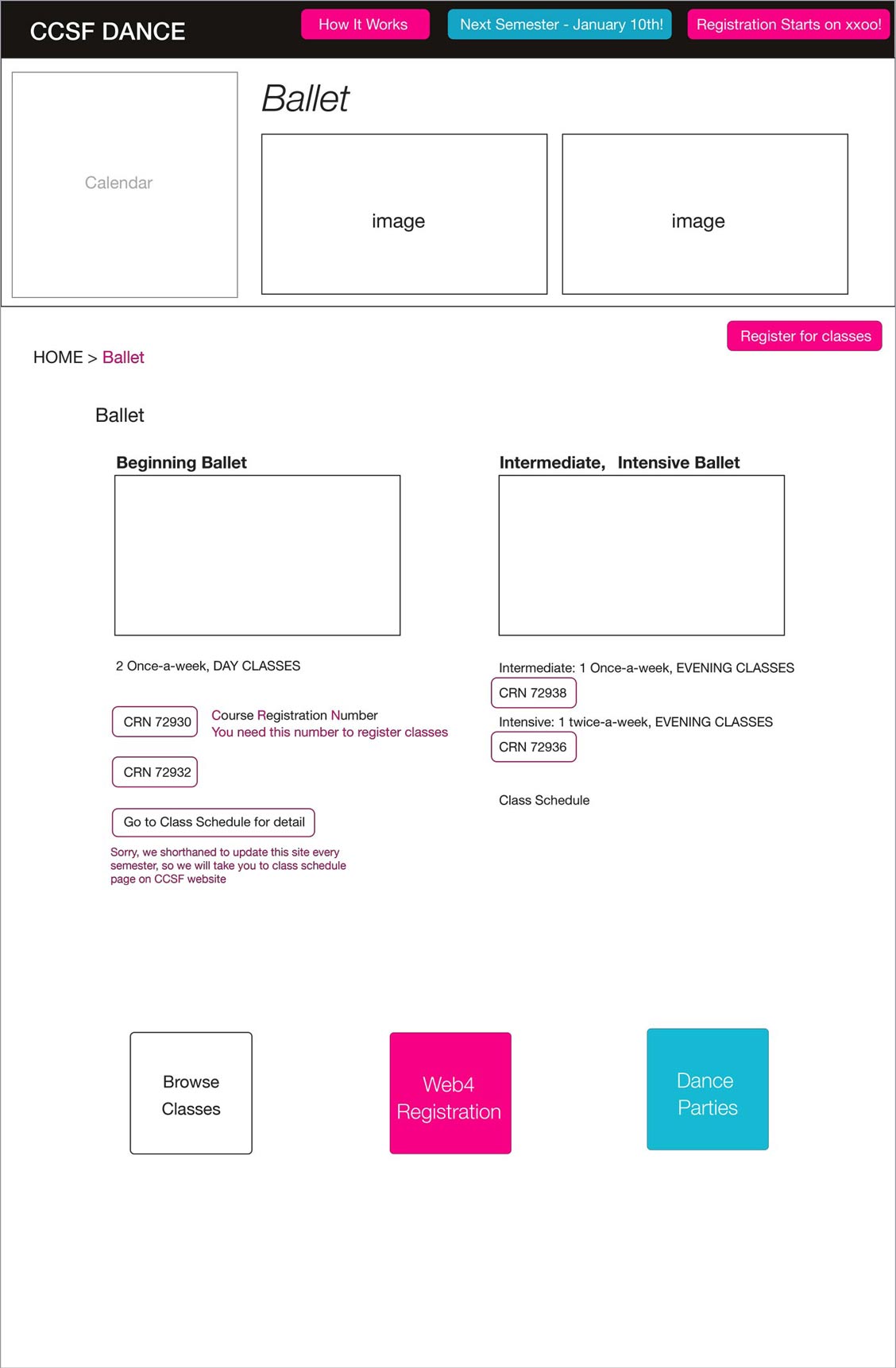
1st Draft - Page 02

Scrolled down to the second page. Utilizing a single html file for the better web performance - fast loading.
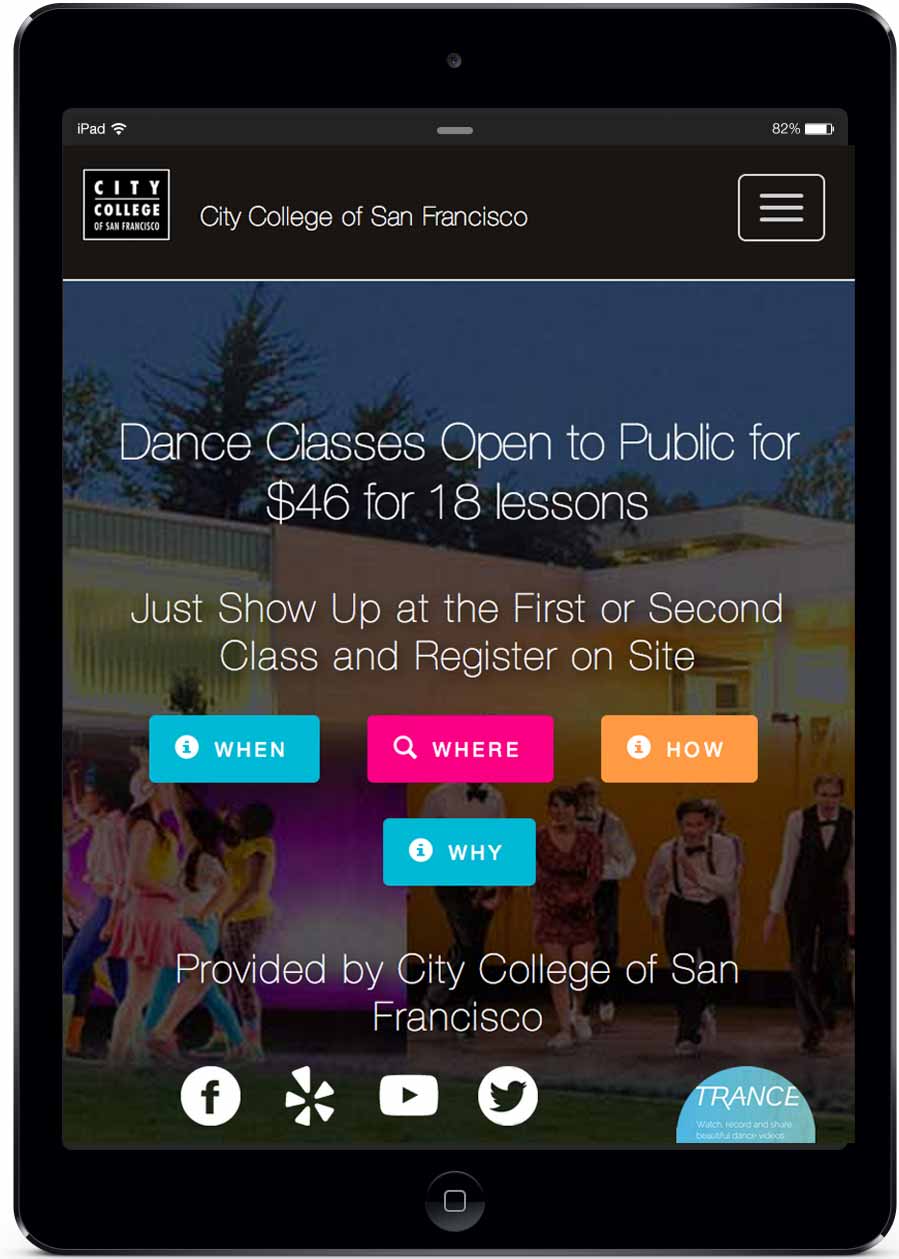
2nd Draft - Page 02

Added higher fidelity wireframe, colorized layout and distinguished buttons. Also added more detailed information.
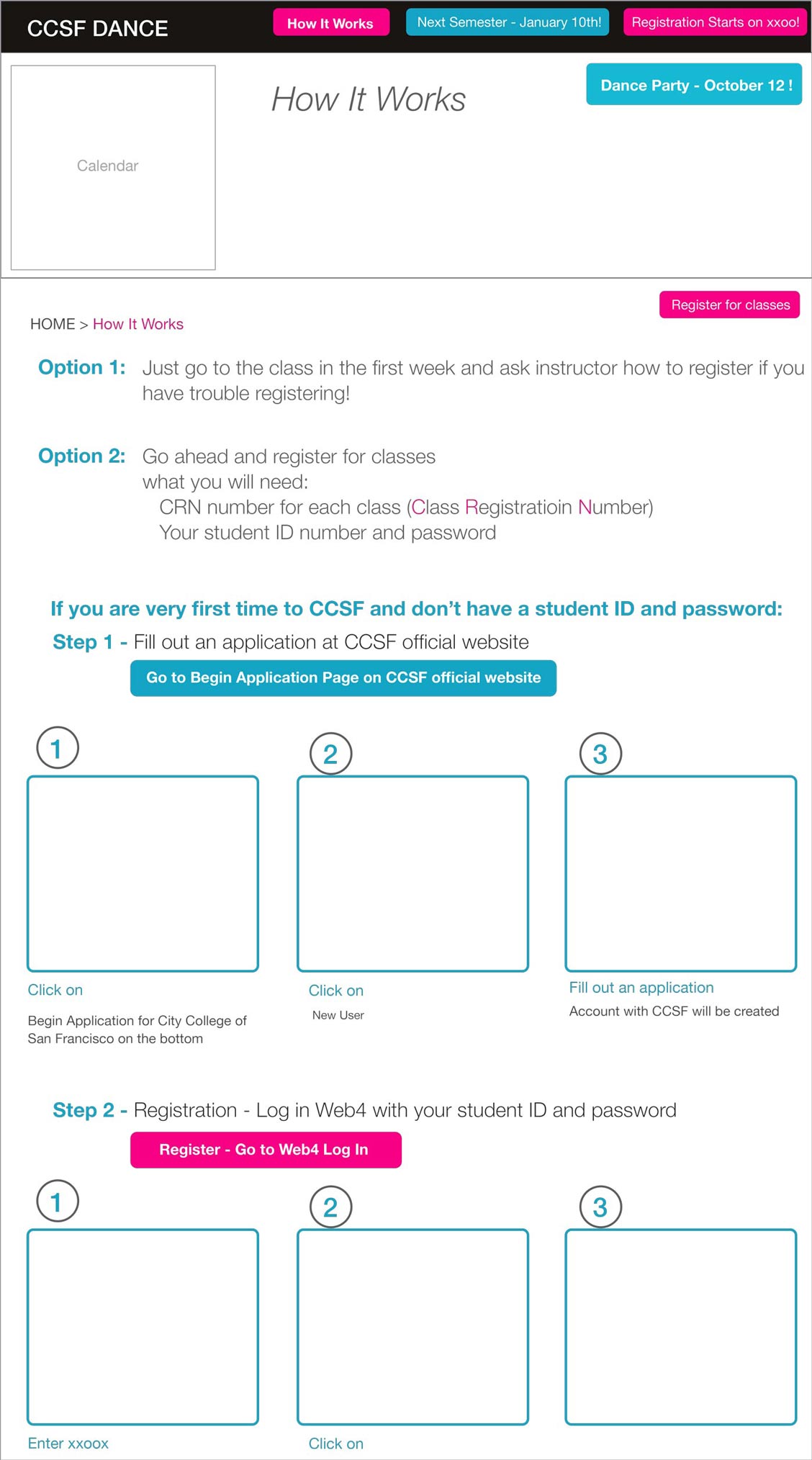
2nd Draft - Page 03

This is the "how it works" page. There will be many new students who are not familiar with community colleges' complicated registration systems. I provided visual aids and basic steps to simplify the process for registrants.
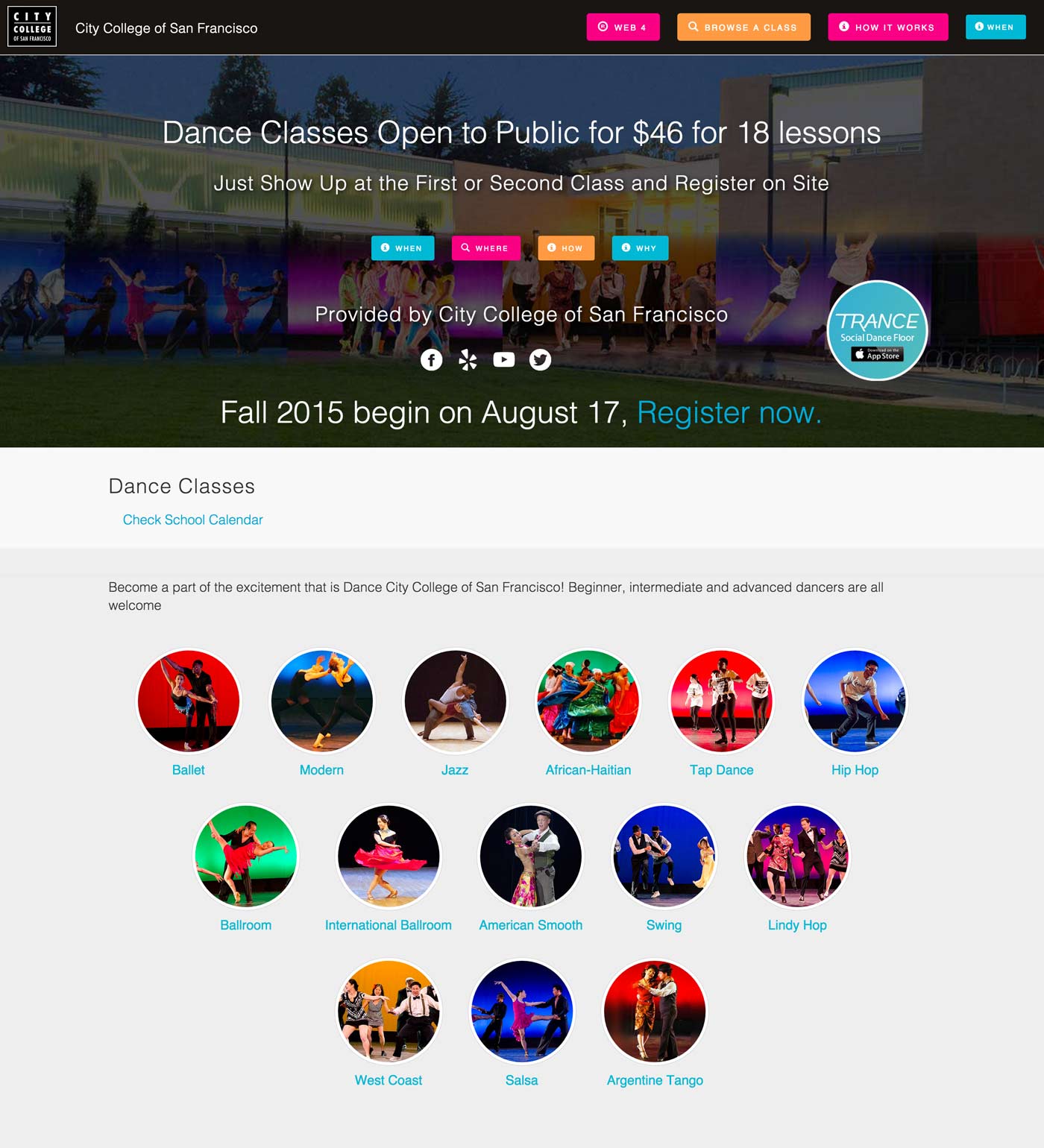
3rd Draft - Completion - Page 01

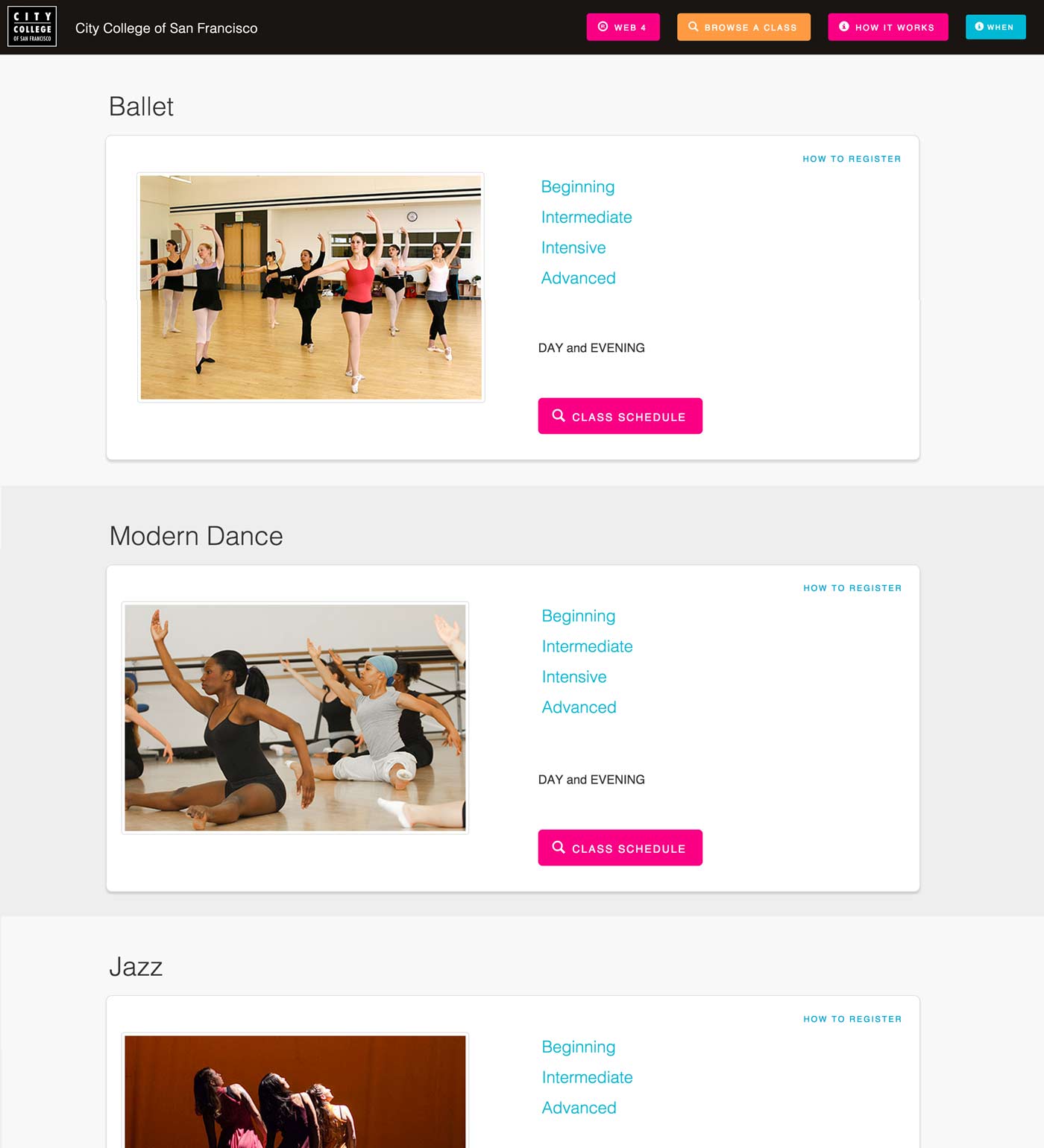
3rd Draft - Completion - Page 02


Visual Designer, Web Developer
UX Designer, Project Manager
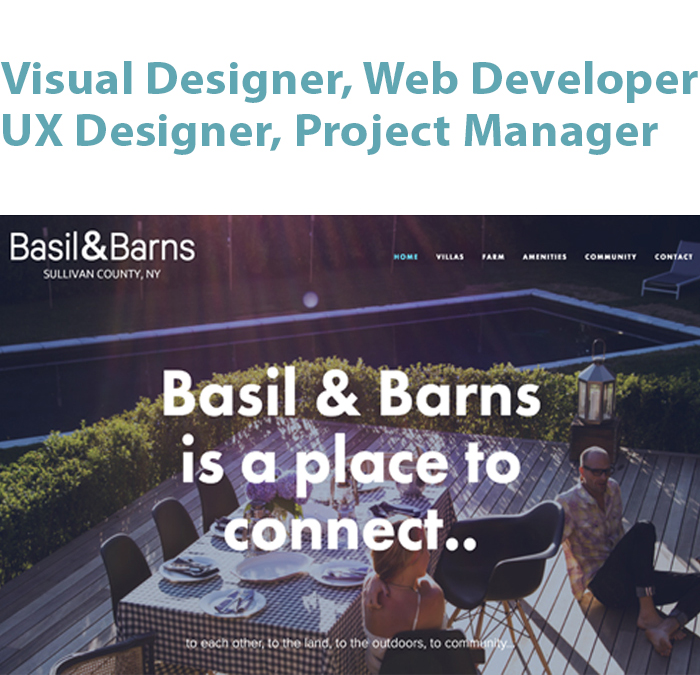
Basil and Barns - Farm Villa
Squarespace Website
The Situation
Basil & Barns is a collection of farmhouse villas and hotel in New York’s Sullivan County. They are in development and needed to build a website, manage and create social media accounts.
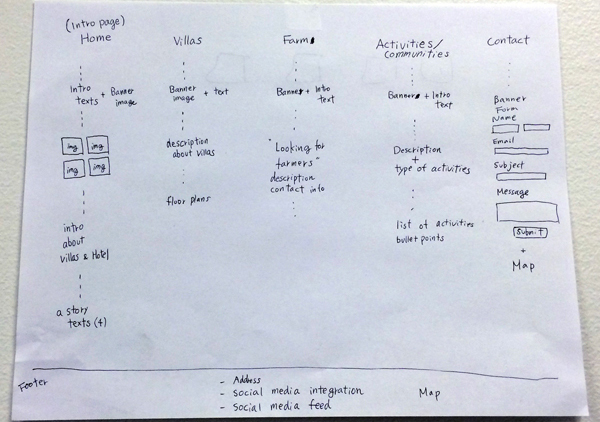
My Role
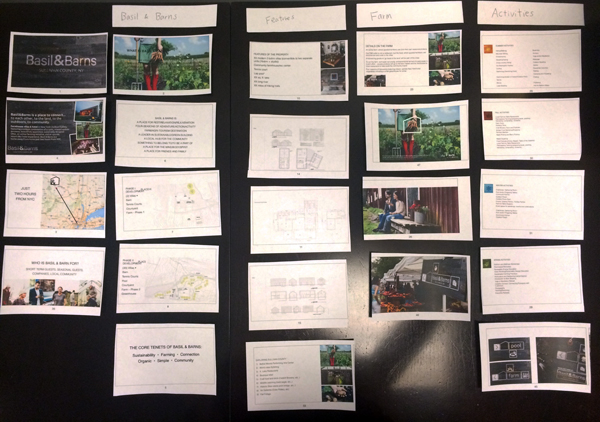
Built a website in squarespace. Created fact sheets and property documents. Performed document translations between Japanese and English
- UX Design
- User Flow
- Squarespace
- Wireframe
- Social Media Accounts and Posts
The result
By utilizing squarespace, managed to complete a site in a week. Facebook, Twitter, and Instagram accounts ready.


Previous Work up to 2010
Hackathon Projects
Winner at Techcrunch Disrupt Hackathon - New York
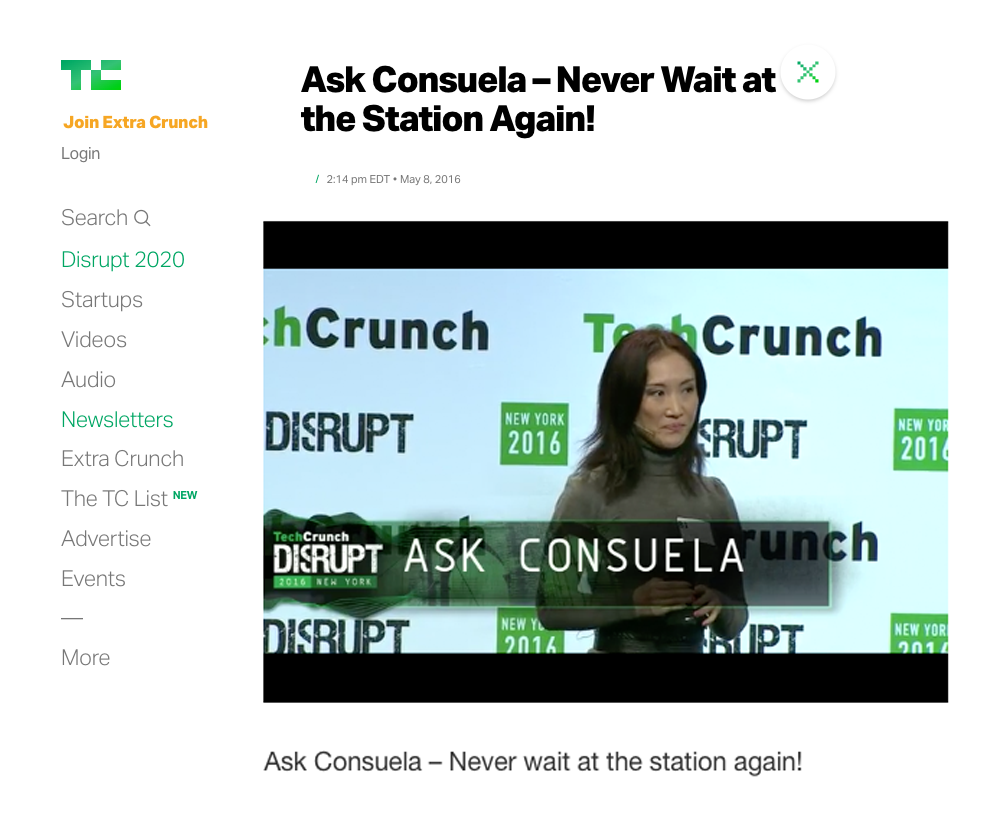
- "Ask Consuela" - Never Wait at the Station Again!
Watch my video!